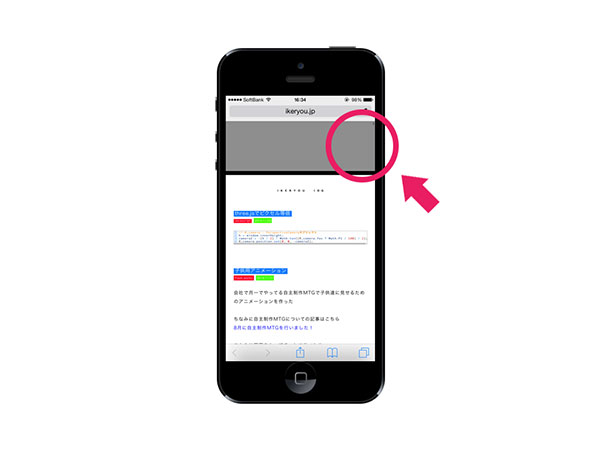
こちらのiPhoneのsafari(iOS8~)でバウンススクロールした際に見える背景色ですが、

通常であれば、cssでbodyに対してbackground-color:#FF0000とかで自由に変える事ができます。(グラデーションや画像は不可)
この部分を動的に変えて欲しい、っていう機会は滅多になく、まさか動的に変えられるとは思ってなかったのですが、やったら普通にできました。
一体いつ使うのかは不明ですが、一応こんな風に見えます。
バウンススクロールした距離によって黒から白にグラデーションさせています。

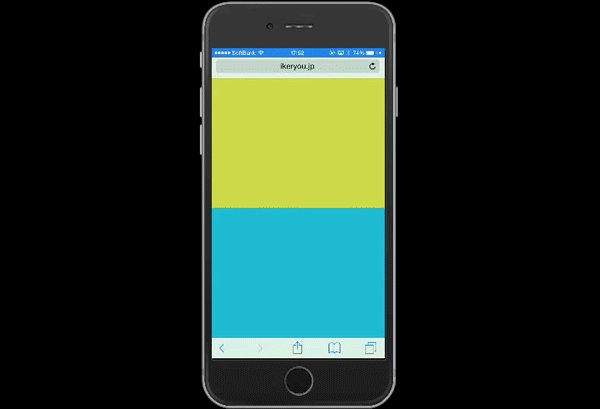
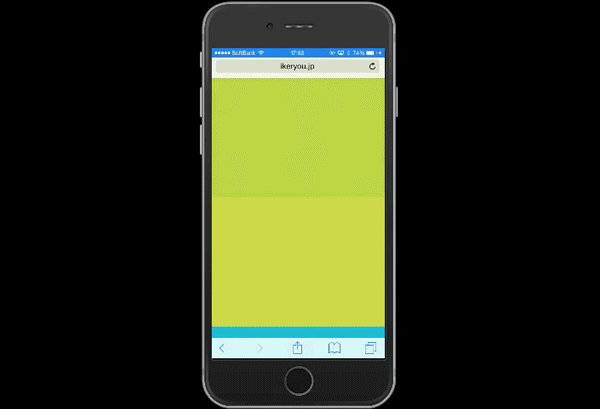
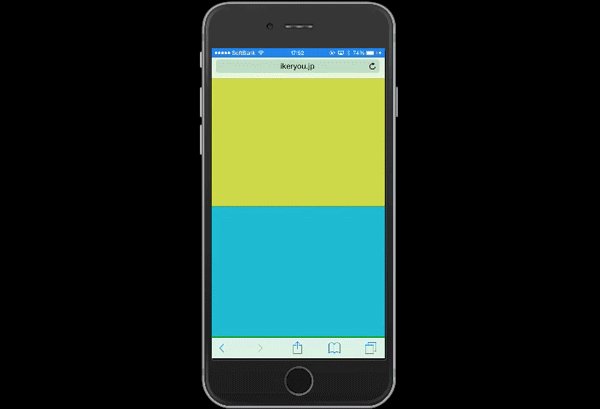
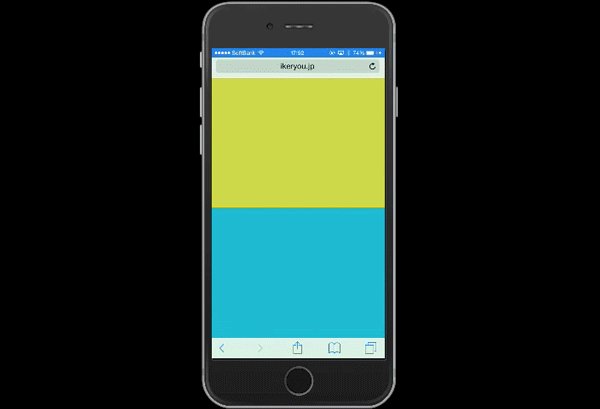
さらに、無理やりですが、この機能を使ったデモを作ってみました
※iOS8~ safari限定

上下に別れた色(タップ&長押しで変更可)を混ぜた色をバウンススクロールで見えた部分に反映させ、さらにスクロールを続けると、例えば下にスクロールして、下部分の色が隠れていくにつれ、混ぜた色から下の色が引かれていくような見え方になっています。
毎フレームbodyのbackground-colorの値を変えているだけですが、githubにソースをアップしておきます。
敷居は高いですが(iPhoneのsafari(iOS8~)限定なので)、ここまで凝ることができれば、かなり意識の高いコンテンツを作れるのではないでしょうか!どうか試させてください!