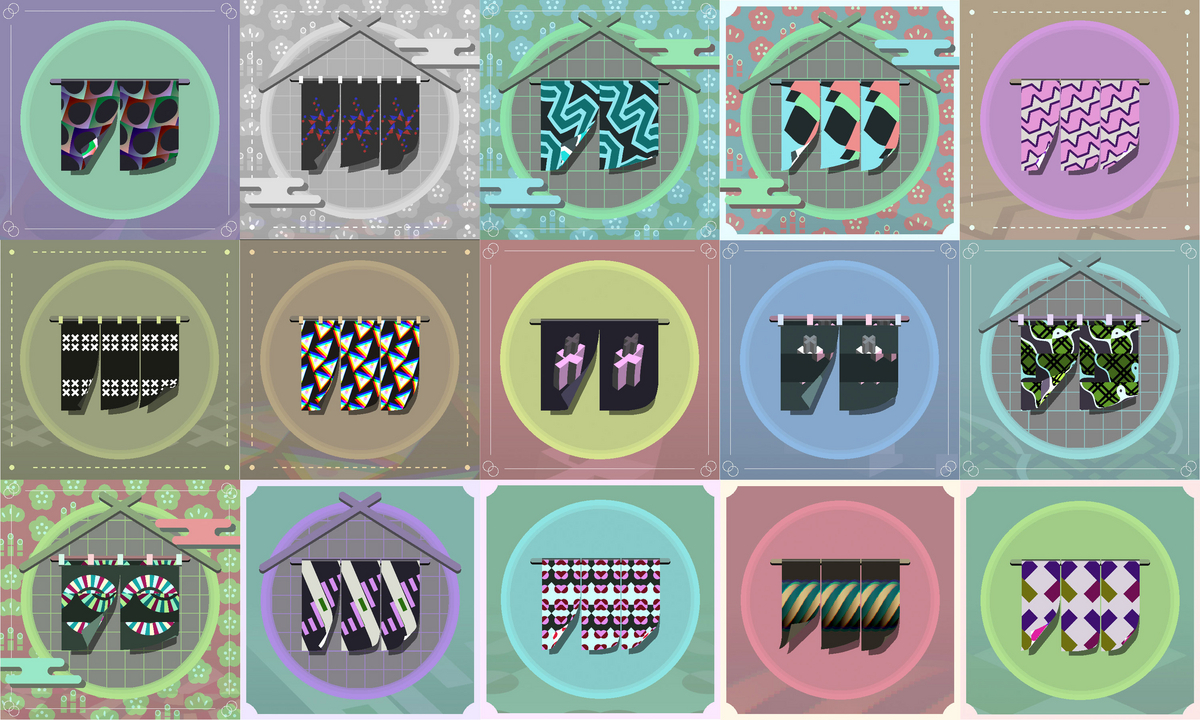
グルメアプリ「SARAH」において、お店への”応援を可視化”する新機能「NOREN」がリリースされました。
弊社は、SARAHでの投稿によって付与される「UME」を使用する事で取得できる「NOREN」のデザインを担当しました。
「NOREN」のデザインは100万通りあり、すべてプログラミング(WebGL)を用いて作られたジェネラティブアート作品となっております。
ぜひ「NOREN」を取得してみてください。

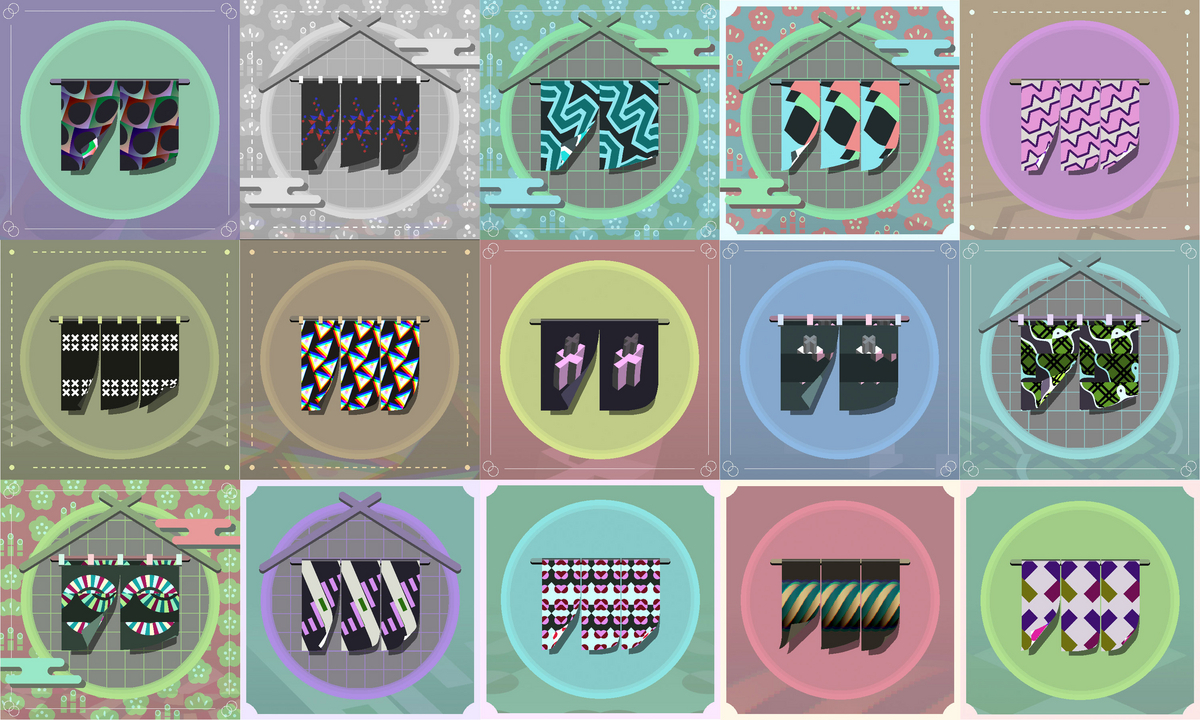
グルメアプリ「SARAH」において、お店への”応援を可視化”する新機能「NOREN」がリリースされました。
弊社は、SARAHでの投稿によって付与される「UME」を使用する事で取得できる「NOREN」のデザインを担当しました。
「NOREN」のデザインは100万通りあり、すべてプログラミング(WebGL)を用いて作られたジェネラティブアート作品となっております。
ぜひ「NOREN」を取得してみてください。

パナソニック株式会社 採用スペシャルコンテンツ「Panasonic World」が公開されました。
弊社はフロントエンドの実装を担当しました。
ぜひPCとスマホの両端末でご覧ください。
/*
クレジット
Client
パナソニック株式会社
Agency
株式会社SEVEN
Planning, Direction, Art Direction, Design, Logo, Copy Writing
照井 雄太(EVOWORX)
Assistant Design
吉田 奈美(EVOWORX)
3D Design
宮島 信太郎(合同会社SHIRT)
Front-end Engineer
池田 亮 (devdev Inc.)

2024年2月9日に開催された、DIST.42 「クリエイティブコーディングで生み出すWebデザインの世界観」で、「コードでつくる動きと見た目のこだわり」というテーマで登壇しました。
DRAFT Inc.様のコーポレートサイトが公開されました。
弊社はフロントエンドの実装を担当しました。
ぜひPCとスマホの両端末でご覧ください。
/*
クレジット
DRAFT Inc.
Creative Director: Taiju Yamashita
-
Production Team
Creative Director, Art Director, Designer: Hidetoshi Hara (Sunny Inc.)
Director, Designer: Chiharu Kodama (ium inc.)
Front-end Engineer: Ryo Ikeda (devdev Inc.)
CMS Engineer: Shinichi Shimomura (5ive Inc.)
Server-Side Technical Advisor: NAGI (NAGI Ltd.)
Special Thanks: Saori Minato (Freelance), Kumi Sakai (ium inc.)
弊社のWebサイトをリニューアルしました。
クリエイティブコーディング満載の内容になっております。
ぜひPCとスマホの両端末でご覧ください。
/*
クレジット
Design,Programming : ikeda ryou (devdev Inc.)