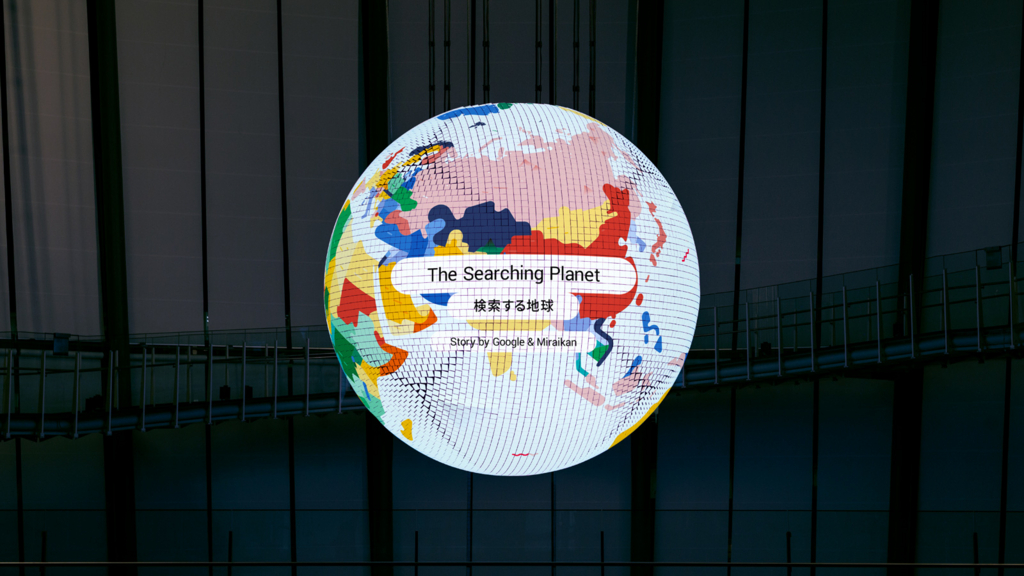
日本科学未来館で展示されています、地球ディスプレイ「ジオ・コスモス」の新コンテンツである「The Searching Planet 検索する地球」のWebGLプログラミングを担当いたしました。

日本科学未来館の地球ディスプレイに投影させるには、下記のような正距円筒図法で表した2:1の映像を用意する必要があります。
この映像の一部にWebGLが使われており、主に下記のような部分はWebGLで作られています。
- 国、地域毎に分けられた地図のアニメーション
- 地図上にプロットされているアイコンのアニメーション
- データに基づいたアイコンの位置、数の調整
- アイコンの位置によっては正距円筒図法に対応するための歪み補正
もうすこし具体的に説明すると、映像素材用に、地図上に検索量データに基づいたアイコンがアニメーションしている4096×2048の連番画像を用意しており、もちろん負荷的にそのサイズではブラウザでまとめに動かないので1フレームずつ4Kサイズのcanvasに描画してはローカルに画像として保存、という処理をしています(1万枚以上あったりするのでこのあたりの処理は全部自動でやってくれるのを作っています)。
※ 映像チームに渡す前の連番画像の一部

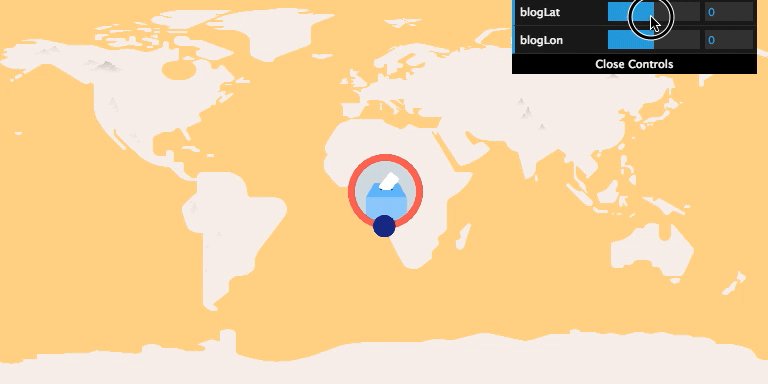
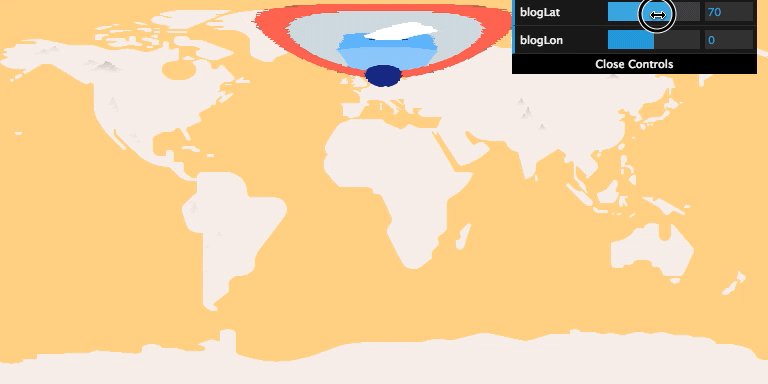
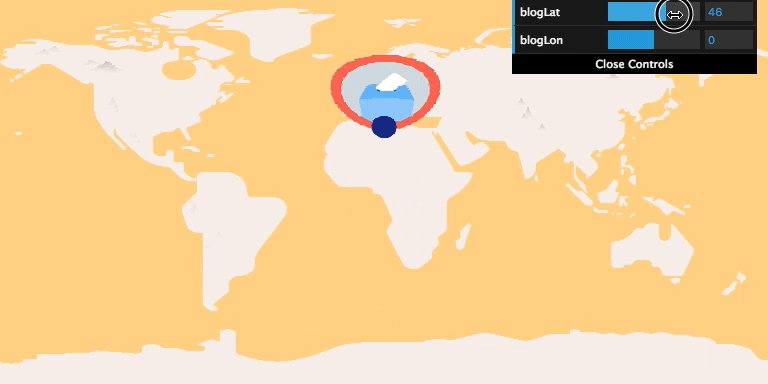
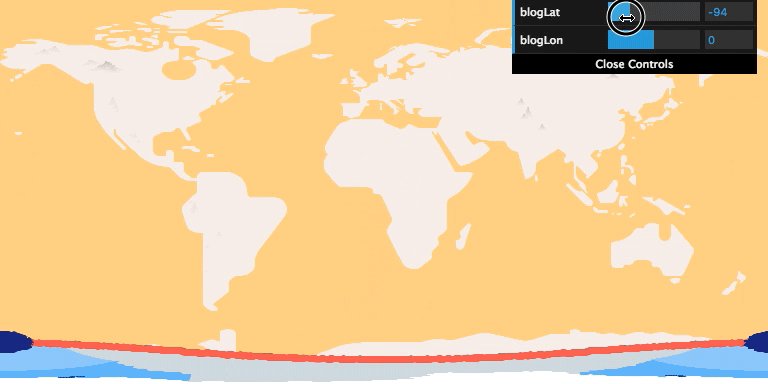
正距円筒図法に合わせた歪み補正はこんな感じのツールを作って変換してます。(緯度経度を指定するとそれにあわせて歪み補正する)

このようにして作った連番画像を最終的に映像チームに渡して調整をしてもらい、地球ディスプレイに投影しています。
主にブラウザ上で動くものをつくるために使うWebGLですが、このような使い方は非常に珍しく(4Kのcanvasとか画像にして連番画像作るとか)、とてもチャレンジングでいい経験になりました。webインタラクティブ好きとしては新たなWebGLの可能性を見出せたこととても嬉しく思います。この経験を活かせるような案件またやってみたいです。
ぜひ日本科学未来館で実物をご覧下さい。
Credit
Client:Google Japan
Agency : 株式会社BOXX
Production:株式会社EPOCH
< ALL PROJECT >
Creative Director : 辻野ユタカ(株式会社トラベリングオフィス)
Art Director : トーマス光ビルクハーン(株式会社トーマス)
Planner/Director : 六反孝幸(株式会社無重力)
Designer : 押見健太郎
Account Executive/Producer : 林賢太郎(株式会社無重力)
< Movie >
Producer:小坂大輔(EPOCH)
Motion Director:bait(EPOCH)
Project Manager:中原菜摘(EPOCH)
Graphic Designer・Illustrator:YUKI YAMADA / 渡辺明日香
WebGL Developer:池田亮(SONICJAM)
Programer:宮西涼子(SONICJAM)
Editor : 千代達也
Motion Grapher:bait(EPOCH)/ 山地康太 / 大石直樹( ビッグ株式会社 ) / 中村佑人( MARUKAJIRI INC. ) / 森澤玲 / 株式会社ティー・ワイ・オー モンスター事業部 / 株式会社オムニバス・ジャパン
Music: 福島節(Ongakushitsu Inc.)